10 Ways to Help Google Find Your Image-Based Website
The advantage of being a photographer is that it’s easy to put great images on your website. You have a library of thousands of perfectly color corrected images, and you own all the rights. Every other business online envies you.
However, when it comes to Google and Bing searches, your advantage can quickly evaporate. Search engines decide where to rank your page based on text, not on beautiful images.
If you have an image-based website that is light on text, there’s still hope. Here are 10 ways you can make your studio’s image-based website easier to find by the search engines and potential clients.
1. Image Format
Don’t pay attention to all the different image file formats. When it comes to the web, progressive jpeg images are your friend. You’ll use them about 99% of the time, with the other 1% saved for transparent PNG logos or buttons that can be displayed over a background.
Jpeg image files are special because they use a “lossy” file format. This means that as you decrease the file size, image quality is degraded. But don’t be afraid to turn down the quality. Google will give you credit for smaller image files, and potential customers will appreciate the fact that your web page loads faster on their phone.
“Progressive” jpeg images instruct the browser to download it 3 times: first as low-res, then as medium, then the final image. This gives the viewer the ability to scroll through multiple images and start reading text before the full-resolution image is fully downloaded. Google doesn’t care about this, but it’s a nice feature to give to your reader.
Online images are best saved as 8 Bits/Channel, sRGB format. You could save them as something else, but web browsers will convert them to 8 Bits/Channel, sRGB format anyway. Converting beforehand will save your viewer’s browser a bit of work and speed up your page load time.
2. Image Size
When saving to the web, image size in inches and dpi is irrelevant. Images should be saved at the size (height x width in pixels) they will be displayed in the browser. This keeps the files as small as possible without having to be resized by a browser before they are displayed on screen.
Never take the jpegs out of your camera and upload them directly to your website.
For example, Suppose I create a 3×4″ horizontal image @ 300dpi (1200 x 900px) for a print postcard, but the recommended image size for my Squarespace website’s portfolio is 2500x1875px. Starting with the same image, I should save them as two different jpeg files. Don’t assume that because an image is the same height and width it will work for every application. Online, file size is very important.
3. Image Quality
Images files should as small as possible without degrading the quality. The “quality” level of a jpeg refers to the amount of compression applied to the image. More compression (lower quality) reduces the size, but may introduce artifacts.
You can change the image quality by using the jpeg “quality” slider. A good rule of thumb is that you should never upload a file larger than 100Kb.
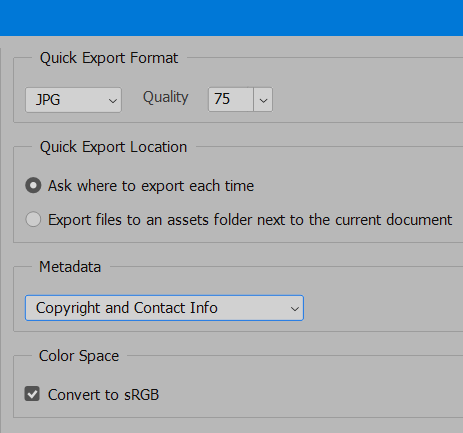
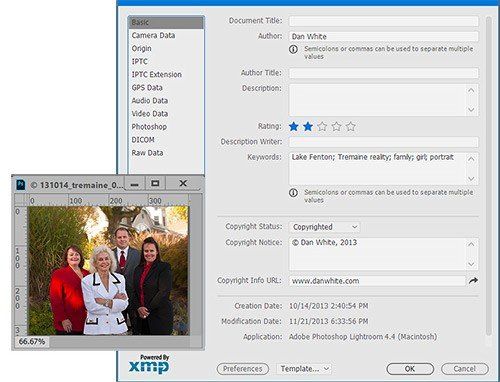
When saving images for the web using Photoshop, get in the habit of using File > Export As instead of using File > Save as. To make it even easier in Photoshop, go to File > Export > Export Preferences and set up your default preferences as shown above. Then the next time you save an image for the web, you can save time by using File > Export and the image will be exported with your default settings.
For more detailed information on how to maximize file quality and minimize size, refer to the Google Guide for Image Optimization.
4. Image File Names
File names should use the keywords on the page that the image is displayed. Google will read the image file names and use them to determine what the page is about.
For example, say you are using several images in a portfolio of baby photos and your studio is in Detroit. You should use different variations of your keywords to mix them up. For example:
• detroit-baby-photographer.jpg
• detroit-baby-photo.jpg
• baby-photography-detroit.jpg
• child-photographer-detroit.jpg
Use dashes (not underscores) to separate words. Google sees dashes as spaces, while spaces in file names end up as %20.
In general, image file names should only contain letters, numbers, underscores, or dashes. Special characters are often reserved for functions in scripting and programming languages, and using these characters in file names can cause problems.
Today, if you search for “wedding” on Google the top ranked image is “kim-kardashian-kanye-west-wedding.jpg”. See what I mean?
5. Image Alt Text
Many photographers ignore the Alt text field when uploading images, but for SEO it is just as important as the image name. Alt stands for “Alternative.” Alt text tells Google what the image is about. it is the text that is used in case the image cannot be displayed (blocked by the browser or in emails), and is read to blind users with verbal browsers. The Alt text is also used by Pinterest to automatically populate pin descriptions.
If you are using good keywords in your file name, your Alt text should mirror them. For example:
- File name: “baby-photography-detroit.jpg”
- Alt text: “baby photographed in detroit by John Smith photographer.jpg”
The Alt text should be simple, human readable, and describe what the image is about. Think of it like a caption in a magazine.
6. Image Caption
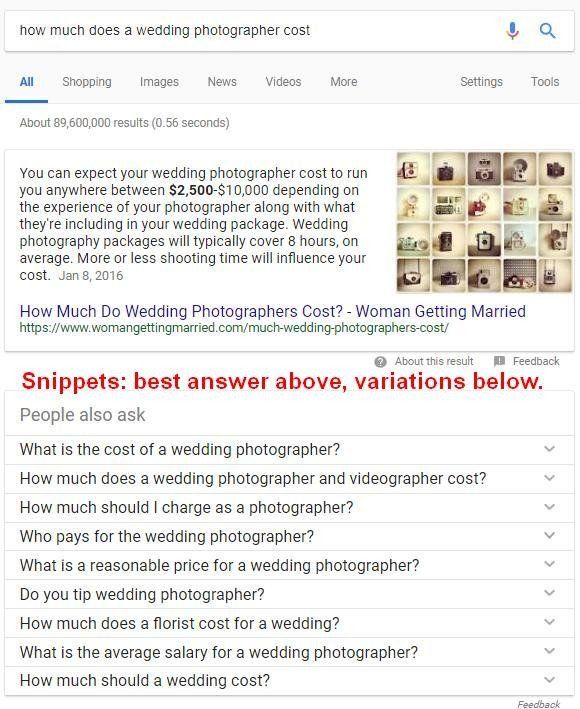
About 30% of the people searching online use the Image Search instead of text search. Recent studies have concluded that adding a caption to an image is more important than Alt text when using Image Search. If you put a caption underneath your image, it could help with the Image Search rankings.
7. Image Position on Page
If you’ve got a webpage with lots of text, put a hero (large) image on the top of it. Google and Bing know people like to search by looking at pictures, so they will give your page a bit of an edge.
8. Image EXIF Data
While the benefits are small, adding EXIF data to your images can help Google figure out what they are about.
EXIF stands for Ex changeable I mage F ile F ormat. It is standard that specifies the format for information like camera type, copyright, and GPS coordinates stored inside digital images.
The benefits of adding EXIF data is that Google uses it to help people browsing to learn about an image. However, they are a bit cagey about whether they use it for SEO ranking.
The downside of EXIF data is that if you use the PhotoShop File > Export command, in order to shrink your file size PS strips out all the EXIF data (and keywords!) except for your Author name and Copyright notice. In addition, for privacy concerns social media sites like Facebook strip out all EXIF data when they import images.
While there is no best answer, you have to balance the small SEO and copyright benefits of EXIF data against the ability to shrink your image files online. My suggestion is to use Photoshop’s File > Export feature that saves the copyright information only. The smaller file size will decrease page load time which definitely is a Google ranking factor.
9. Matching Webpage Keywords
Keywords are what search engines use to figure out what a page is about before they decide whether to include it in a search. Using the same keywords across a web page increases Google’s confidence in what a page is for. Here’s an example:
- File name: “baby-photography-detroit.jpg”
- Alt text: “baby photographed in detroit by John Smith”
- Image caption: “Tender Moment with Baby, (C)2018, John Smith Photography”
- Webpage name: “detroit-baby-photography.html”
- Webpage title: “Baby photography by Detroit Photographer John Smith”
No question about what the web page is about, right? Best practices says every page on your website should have a unique set of keywords to describe that page.
Remember that if the text on the page matches the keywords in the image file name, caption and Alt text, it will encourage the search engines to rank your image higher when people use Image Search in their browser.
10. Text Around an Image
Even if you’ve done everything above, text on a webpage around an image still matters.
At the end of the day you have to decide whether you want an image-based website that you think is attractive but Google and Bing search engines ignore, or whether you are willing to compromise on your website design and content and make money by earning a higher page rank?
As you read the sentence above, consider that you only have to duplicate its length 5 more times to have 300 words, about the minimum that Google considers a quality web page.
A Final Thought
Chances are you’ve read everything above and thought, “ I’ve seen studio websites that have no text on their pages rank higher than mine on Google. What did they do? ” The above tips don’t guarantee a top-ranked page, they only guarantee the search engines will be able to figure out what your website pages are about. That’s only the first step. In almost every case you’ll find that top-ranked studio websites have lots clients and other websites that link back to them, a good local business presence, and good reviews.