JDLab2You Designer Tools Enhance Text and Images
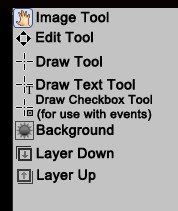
If you’ve been using JDLab2You, you may have noticed a group of icons on the upper left corner of the product window. These are the Designer tools.
Designer Tools let you enhance prints by adding text, images, borders, backgrounds, drop shadows, and other effects. In fact, if you’ve ever used a pre-made template product in JDLab2You, that template was created by a graphic designer at the lab using these same Designer Tools.
Here are the basic rules you need to know about Designer Tools:
- Designer tools let you add, edit and delete "nodes"
- Nodes are boxes that contain either an image, a graphic or text
- The tools can only be used on most print sizes and some books
- One you’ve set up your nodes, you can save the design as a Favorite and reuse it
Now that you know the rules, here are the tools:
To use any tool, click it with your mouse. The tools will have a light blue box around it. As you select each tool, a Tools tab will come up on the right sie of the screen and different options will become available as described below. If you cannot select the tool, it means you are in a pre-made template, and the tools are not available.
Image Tool
The image tools is a little hand, which is meant to remind you that it can be used to grab images inside an image node. By default, the Image Tool is always selected when you first select a product, and it is always selected if you are using a pre-made template that cannot be edited.
When the Image tool is selected, you can lock, crop, zoom or rotate an image. This is all done by clicking on an image, and using the Image Toolbar that appears below it:
The most common use of the Image Toolbar is the “zoom slider.” You can zoom the image in by pulling the slider, then use the Image Tool to reposition the image in the node. Also, note that the little “Fine Rotation” triangle on the right changes the bottom menu so you can access the arbitrary rotation tool.
The Crop/Fit icon changes how images are positioned when they are dropped into an image node. If Crop is selected (default), JDLab2You lets you drag the image around inside the node. If Fit is selected, it will attempt to automatically best “fit” the image to the node. This is most useful if you are dragging images into template products and want to show the entire image, not just fill the node.
The Lock Image button locks an image in place in mult-node products – useful when you are working with several images and don’t want to accidentally move the wrong one.
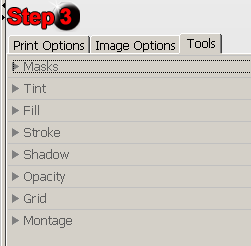
Image Tools Pane
When an image is selected, an Image Tools tab appears on the right.
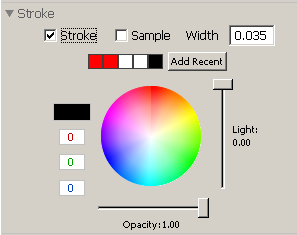
These tools allow you to add masks, tints, fills, strokes and shadows to an image, or to change its opacity. When selecting fill and stroke colors, a full-featured color wheel lets you pick an exact color, type in an RGB value, or sample a color from the image.
The sample color check box works like this: check the box, click on any color inside the image to record the color, then uncheck sample again. Click Add Recent to save. Once you’ve saved the sample color, you can easily select it again for fills or strokes on other images, for example.
Edit Node Tools
With the Edit tool selected you move, resize or rotate any image or text node that you have created. Click the Edit Tool, then hover your cursor over an image or text node. If the dots and line in the node is blue, you can click and drag the lower dot to reposition the node, or the upper dot to rotate the node. If the dots and lines are orange, you cannot change them.
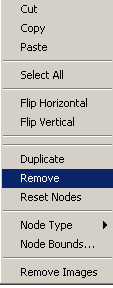
While hovering your mouse over a node, you can also right-click (Ctrl-click on Mac) to bring up this menu.
This menu lets you choose from a range of additional options such as setting specific node bounds for exact positioning, copying nodes, and flipping or removing them.
Draw Image Node Tool
The Draw Tool is used for one purpose – to click and drag a rectangle that will become a new image node. Note that once you let go of the mouse, the image node is created, and the Edit Tool is automatically selected so that you can add an image or reposition the node. If you make a mistake drawing an image node, right-click (Ctrl+Click on Mac) on the image, and select “Remove” from the menu as shown above.
Draw Text Node Tool
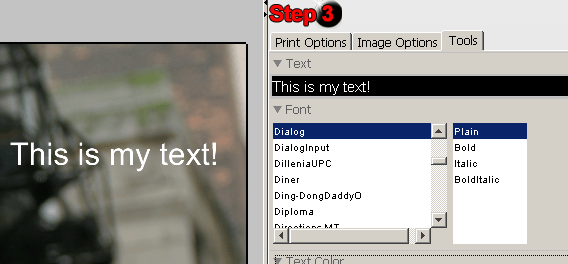
The Draw Text Tool works just like the Draw Image Node Tool, except that it is used to draw text nodes. Click and drag with your mouse to form a rectangular text node. When you let go of the mouse, the text node is created and the Edit tool is automatically selected so that you can add text or reposition the node. If you make a mistake drawing the text node, right-click (Ctrl+Click on Mac) on the node, and select “Remove” from the menu.
When you click on a text node, an entry box appears on the Tools tab as you start typing. There is no need to click in the text entry box, unless you need to move your cursor to edit your text. On the Tools tab you will see controls for changing the text font, style and color.
Change your mind about a node? No problem. Any empty node can be left empty, any text nodes that say “Type Text Here” can be ignored. That will not come through to us. Or you can remove them by switching to the Edit tool, right-clicking and choosing Remove.
Draw Checkbox Tool
The Draw Checkbox Tool is only used when working with Events, and will be the feature of a future Blog article.
Background
This button allows you to change the background image.
Layer Down/Up
These buttons make it easy to rearrange images and text in a complicated layout. Click any image or text node, then click the up or down buttons to move the node behind or in front of other nodes on a template.