5 Tips for Improving your Website’s About Page
I was looking at the “About” page on a photographer’s website the other day. Every website has an About page, and this was like many of the others I’ve read before.
Nothing was wrong with the page – it just felt like I was reading a resume: A list of awards, past accomplishments, and a sentence at the end describing how successful their studio is today.
We’ve all read this same About page. My guess is that the photographer was scheduled to teach a class, and someone said to promote it by proving they were an expert in the subject.
So the photographer wrote a resume. After all, when you want to prove you are qualified to to a job, you write a resume. Months later, when it was time to update the About page for the studio’s website, it made sense to copy and paste the same resume. Right?
Unfortunately, this isn’t what an About page is for. A good About page introduces the reader to the photographer (or team) behind the website. A great About page makes a bond with the reader. It tells them why they should want to hire you. A laundry list of awards or accomplishments doesn’t do either of those things.
So how can you improve your About page?
1. Tell your story
The easiest way to introduce a reader to you or your studio is to tell a story that explains why you became a photographer. For example, on the JDLab About page , we talk about J.D. Hicks, our founder and the man who started our lab. On the problogger.net website , Darren Rowse talks about how he became a professional writer. The goal is not to only tell the facts, but the “why” of the story. Why did you become a professional photographer? What drives you? What motivates you? People love to read a good story. Give them one.
2. Introduce the team
Another way is to introduce a reader to your studio is to tell them about all the people who work there. Make it personal. For example, the About page at Humann not only shows all their employees, but when you hover over their photo you can read about their jobs – and their passions. Wanelo.com not only has great images and a bio of the owner, but if you click on a staff member’s photo, you can read their bio as well. Each page is worded to give the employee’s history in a way that shows how they are all working together as a team toward a common goal. In your case, it should be giving clients a great experience – and great photography.
3. Talk about the benefits of working with you
The About page for Mailchimp.com is equally good at showing the team in a business. But what pushes the Mailchimp.com About page toward greatness is that it talks about the benefits to you for using their service, as well as how they give back to their community. In addition, it uses a playful tone of voice that matches their brand – Mailchimp is easy and fun to use.
What do I mean by benefits? Your About page is an opportunity to show a potential client how hiring you can benefit them. As they read your website, potential clients are constantly thinking, “yeah, but what’s in it for me?” For example, consider these 2 sentences:
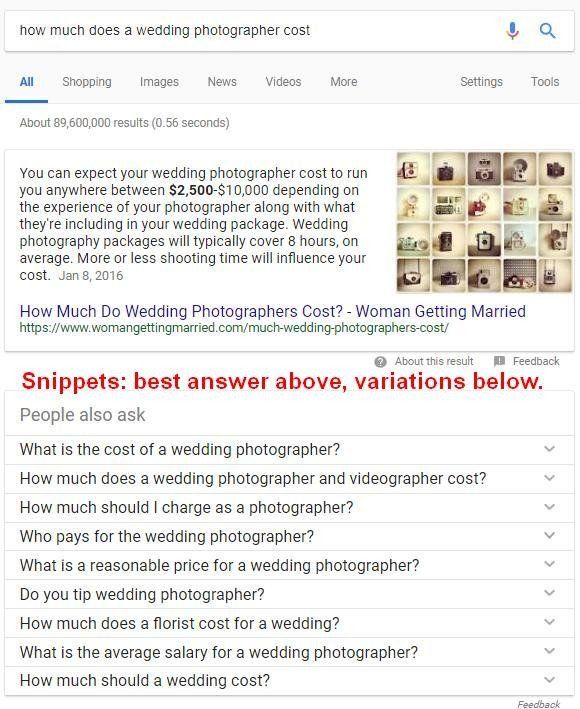
Resume: I have been a wedding photographer for over 10 years and won many awards.
Benefit: It has taken me years of dedication and hard work to learn the craft of great wedding photography. I’ll bring all those skills to your wedding – so that you can remember it as a perfect day forever.
4. Show testimonials
Another way to introduce a reader to your studio is sprinkle in testimonials, either at the top, as pull-quotes, or in the right column. The testimonials are proof that the words on the About page are true, not because you said them, but because your past clients said them too.
5. Add a Call to Action
Finally, at the bottom of your About page, you should have a call to action. If a potential client takes the time to read your About page and decides they want to hire you, don’t make them look for your phone number on a different page. Say “Call me now at …”
Do people really read About pages?
Here at JDLab, we had 40 people look at our About Page in the last 30 days. On average, they spent about a minute reading it. Our hope is once they take that long to learn that much about our business, their next step should be signing up or giving us a call. Your About page should work to deliver interested, potential clients to your business too. A good (or great) About page can help.
Looking for more great examples of About pages for photographers? Click here.